Por que por más buena memoria que uno cree tener, a medida que el disco rígido se llena, cada vez es un esfuerzo mayúsculo tener que rememorar. Y a hacer limpieza!
Legacy of Raekor Boulder Toss Set Build (TeamBRG)
Basada en las propuestas de TeamBRG
Conjunto completo de 6 piezas (cabeza, hombros, pecho, manos, pantalón y pies)
El legado de Raiquén / Legacy of Raekor
- Voluntad de Raiquén
- Vendajes de Raiquén
- Pantalones de montar de Raiquén
- Trancos de Raiquén
- Corazón de Raiquén
- Carga de Raiquén
(2) Conjunto:
Carga furiosa restituye una carga si solo golpea a un enemigo.
(4) Conjunto:
Carga furiosa obtiene el efecto de todas las runas e inflige 1000% más de daño. Por cada 1% de vida faltante, el daño de tu Lanza ancestral se incrementa un 2%.
(6) Conjunto:
Golpear enemigos con Carga furiosa o Arrojar arma incrementa el daño de la siguiente Lanza ancestral un 5500% y hace que se generen múltiples lanzas desde el objetivo. Este efecto se acumula y cada lanzamiento consume un máximo de 5 acumulaciones.
Cinturón
(cualquiera) o recomendados:
Orgullo de Cassius / Pride of Cassius
Cintura
Bárbaro
Cinturón poderoso legendario
165 - 199
Armadura
Primaria
+[91 - 100] de resistencia a todos los elementos
+[416 - 500] de Fuerza
Secundaria
Incrementa [4 - 6] segundos la duración de Ignorar dolor. (Exclusivo del Bárbaro)
+3 Propiedades mágica(s) aleatoria(s)Cinto de Chilanik / Chilanik’s Chain
Cintura
Bárbaro
Cinturón poderoso legendario
26 - 31
Armadura
Primaria
+[416 - 500] de Fuerza
Secundaria
Grito de guerra incrementa un [30 - 40]% tu velocidad de movimiento y la de los aliados afectados durante 10 segundos.
+4 Propiedades mágica(s) aleatoria(s)Brazales
Salvación de Skular / Skular’s Salvation
Muñecas
Brazales legendarios
8 - 9
Armadura
Primaria
Probabilidad de golpe crítico incrementada en [4.5 - 6.0]%.
Secundaria
Incrementa el daño de Lanza ancestral - Lanzarrocas un 100%. Cuando Lanzarrocas golpea a 5 enemigos o menos, su daño aumenta [120 - 150]%. (Exclusivo del Bárbaro)
Una de 3 propiedades mágicas (varía)
+[416 - 500] de Destreza
+[416 - 500] de Inteligencia
+[416 - 500] de Fuerza
+3 Propiedades mágica(s) aleatoria(s)Amuleto
Cualquiera dependiendo de los objetivos o Amuleto de Fuego
Anillos
Foco / Focus
Dedo
Anillo de conjunto
Secundaria
(1) Engarce(s)
Una de 3 propiedades mágicas (varía)
+[416 - 500] de Destreza
+[416 - 500] de Inteligencia
+[416 - 500] de Fuerza
+4 Propiedades mágica(s) aleatoria(s)
Baluartes de la voluntad
Foco
Moderación
(2) Conjunto:
Después de impactar con un ataque o habilidad primaria que genera recursos, infliges 50% más de daño durante 5 segundos.
(2) Conjunto:
Después de golpear a un enemigo con un ataque que consume recursos, infliges 50% más de daño durante 5 segundos.Moderación / Restraint
Dedo
Anillo de conjunto
Secundaria
(1) Engarce(s)
Una de 3 propiedades mágicas (varía)
+[416 - 500] de Destreza
+[416 - 500] de Inteligencia
+[416 - 500] de Fuerza
+4 Propiedades mágica(s) aleatoria(s)
Baluartes de la voluntad
Moderación
Foco
(2) Conjunto:
Después de impactar con un ataque o habilidad primaria que genera recursos, infliges 50% más de daño durante 5 segundos.
(2) Conjunto:
Después de golpear a un enemigo con un ataque que consume recursos, infliges 50% más de daño durante 5 segundos.Arma principal
El Horno / The Furnace
Dos manos
Maza de dos manos legendaria
116.5
Daño por segundo
124-135 de daño
0.90 ataques por segundo
Primaria
+[1177 - 1439]-[1410 - 1788] de daño de Fuego
Secundaria
Incrementa el daño contra élites un [40 - 50]%.
Una de 3 propiedades mágicas (varía)
+[946 - 1125] de Fuerza
+[946 - 1125] de Inteligencia
+[946 - 1125] de Destreza
+3 Propiedades mágica(s) aleatoria(s)Alternativa
Garduña de Messerschmidt / Messerschmidt’s Reaver
Dos manos
Hacha de dos manos legendaria
351.0
Daño por segundo
318-384 de daño
1.00 ataques por segundo
Primaria
+[1177 - 1439]-[1410 - 1788] de daño de Fuego
Secundaria
+[9142 - 13,371] de Vida luego de cada muerte
Reduce 1 segundo la recuperación restante de una de tus habilidades cada vez que asesinas a un enemigo. 1
Una de 3 propiedades mágicas (varía)
+[946 - 1125] de Fuerza
+[946 - 1125] de Inteligencia
+[946 - 1125] de Destreza
+3 Propiedades mágica(s) aleatoria(s)Cubo de Kanai
ARMA
La tricentésima lanza / The Three Hundredth Spear
Una mano
Lanza legendaria
84.6
Daño por segundo
57-84 de daño
1.20 ataques por segundo
Secundaria
Incrementa el daño de Arrojar arma y Lanza ancestral un [45 - 60]%. (Exclusivo del Bárbaro)
Una de 7 propiedades mágicas (varía)
+[981 - 1199]-[1175 - 1490] de daño de Veneno
+[981 - 1199]-[1175 - 1490] de daño de Frío
+[981 - 1199]-[1175 - 1490] de daño de Rayo
+[981 - 1199]-[1175 - 1490] de daño
+[981 - 1199]-[1175 - 1490] de daño Sacro
+[981 - 1199]-[1175 - 1490] de daño Arcano
+[981 - 1199]-[1175 - 1490] de daño de Fuego
Una de 3 propiedades mágicas (varía)
+[626 - 750] de Fuerza
+[626 - 750] de Destreza
+[626 - 750] de Inteligencia
+3 Propiedades mágica(s) aleatoria(s)ARMADURA
Defensores partanos ancestrales / Ancient Parthan Defenders
Muñecas
Brazales legendarios
8 - 9
Armadura
Secundaria
Cada enemigo aturdido dentro de 25 yardas reduce tu daño recibido un [9 - 12]%.
Una de 3 propiedades mágicas (varía)
+[416 - 500] de Destreza
+[416 - 500] de Inteligencia
+[416 - 500] de Fuerza
+4 Propiedades mágica(s) aleatoria(s)Mi preferencia según la ocasión: Brasales de Némesis para fisuras / Brazal de Mortick si se juega con Furia del Vesánico.
JOYERÍA
Convención de los elementos / Convention of Elements
Dedo
Anillo legendario
Primaria
Probabilidad de golpe crítico incrementada en [4.5 - 6.0]%.
Secundaria
(1) Engarce(s)
Obtienes un [150 - 200]% más de daño para un único elemento durante 4 segundos. Este efecto no estático alterna entre los elementos disponibles de tu clase en el siguiente orden: Arcano, Frío, Fuego, Sacro, Rayo, Físico y Veneno.
Una de 3 propiedades mágicas (varía)
+[416 - 500] de Destreza
+[416 - 500] de Inteligencia
+[416 - 500] de Fuerza
+2 Propiedades mágica(s) aleatoria(s)Una alternativa mía:
Sortija de fuerza / Band of Might
Dedo
Anillo legendario
Primaria
Probabilidad de golpe crítico incrementada en [4.5 - 6.0]%.
Secundaria
Después de lanzar Carga furiosa, Pisotón o Salto, recibes un [60 - 80]% menos de daño durante 8 segundos. (Exclusivo del Bárbaro)
Una de 3 propiedades mágicas (varía)
+[416 - 500] de Destreza
+[416 - 500] de Inteligencia
+[416 - 500] de Fuerza
+3 Propiedades mágica(s) aleatoria(s)
Gemas Legendarias
- Azote del cautivo
- Azote del afligido
- Alteración esotérica
Habilidades activas / Runas
- Carga furiosa / (cualquiera)
- Lanza Ancestral / Lanzarrocas (4)
- Pisotón / Choque desgarrador (2)
- Ingnorar dolor (libre) / Coraza de hierro (2)
- Furia del Vesánico / Insania (2)
- Grito de Guerra / Advertencia del veterano (4)
Opción: Furia Bélica / A la batalla (4)
Habilidades pasivas
- Inclemente
- Arremetida
- Favor de Bul-Kathos
- Nervios de acero
- (Animosidad)
Prioridades en cambios de estadísticas
| Raekor’s Boulder Toss Rerolls & Stat Priority (Basic) | ||||||
| Cabeza | STR | VIT | CHC | RES | Any | – |
| Hombros | STR | VIT | RES | CDR | Life% | Any |
| Pecho | STR | VIT | RES | Life% | Elite% | – |
| Manos | STR | VIT | CHC | CHD | CDR | Any |
| Piernas | STR | VIT | RES | Any | – | |
| Pies | STR | VIT | RES | Spear% | MS% | Any |
| Cinturón | STR | VIT | RES | LpFS | Life% | Any |
| Brazal | Phys% | CHC | STR | VIT | RES | Any |
| Cuello | Phys% | CHC | CHD | STR | Any | – |
| Anillos | CHC | CHD | STR | CDR | – | – |
| Arma principal | STR | DMG% | CDR | VIT | Any | – |
| Arma secundaria | – | – | – | – | – | – |
Engarces son prioridad en Yelmo, Anillos, Amuleto, Pechera (3), Pantalones (2)
STR (fuerza) / VIT (vitalidad) / CHC (prob. daño crítico) / RES (resistencia) / CDR (reducción de recuperación) / CHD (daño crítico incrementado) / Spear% (inc. daño lanza) / MS% (velocidad de movimiento) / LpFS
Prints on DeviantArt
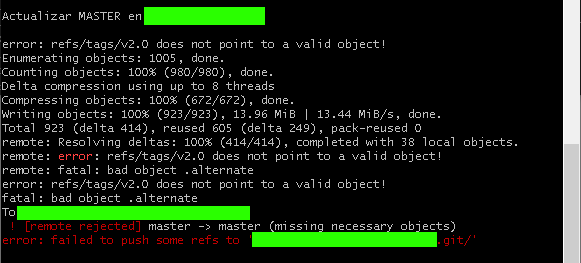
Quise realizar un push a un repositorio remoto y me soltó un error que nunca había visto:
remote: error: refs/tags/v2.0 does not point to a valid object!
Pensé que se trataba de algún archivo en el disco remoto que se había corrompido, pero cuando hice la prueba con otro repositorio obtuve un error similar (lo trato más abajo).

Lo que pude averiguar es que la referencia del tag v2.0 no apuntaba bien. La solución no está confirmada pero hice:
- prune en el repo remoto
- gc tambien en el remoto, aunque me soltaba un error también relacionado con el tag v2.0
- desde el repo local borré el tag remoto
- hice un prune y gc (me dio error)
- luego el push del tag local al repo remoto y funcionó.
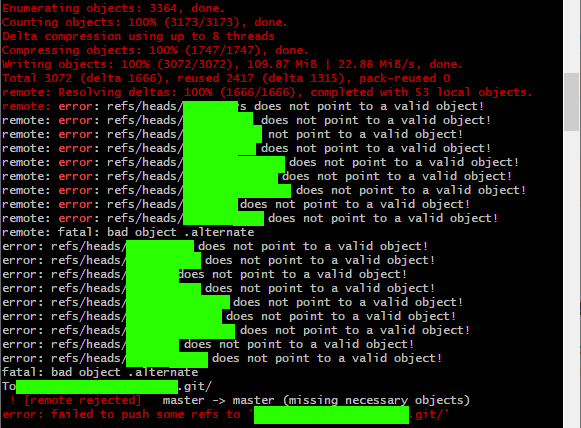
En el caso del otro repositorio el problema eran ramas y no etiquera, y varias.

Aquí lo que me funcionó fue: en el repo remoto editar el archivo packed-refs y eliminar las referencias de las ramas indicada, correr un prune y luego en un gc. En el repo local facer un prune y un fetch. Y funcionó.
No estoy totalmente seguro pero hay pasos que me parece que no hace falta.
Chau.
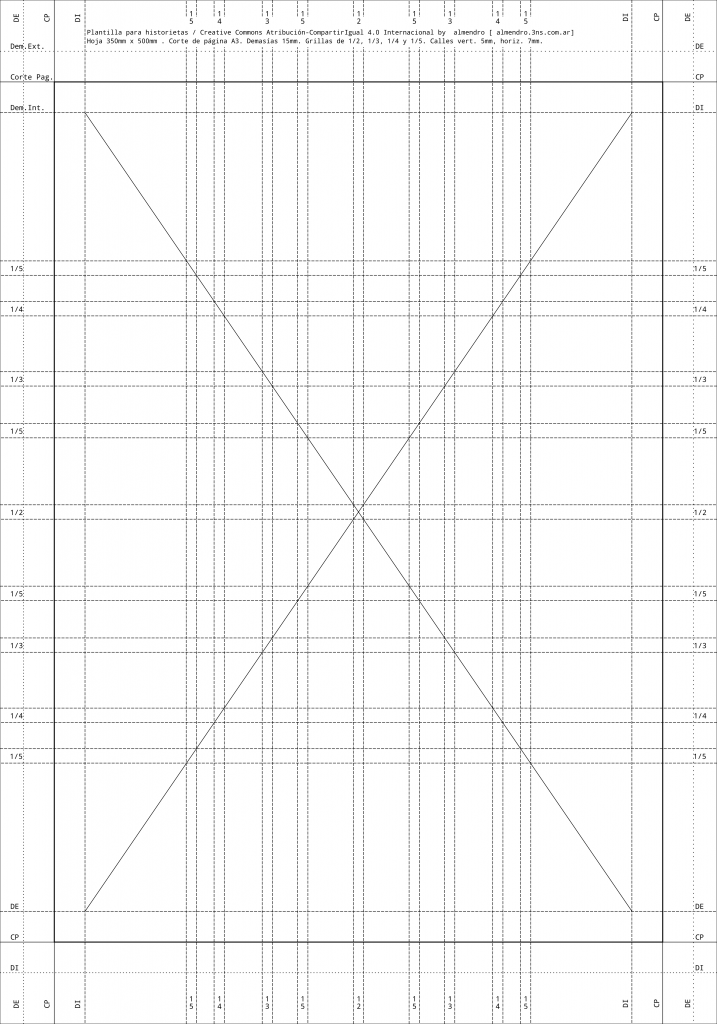
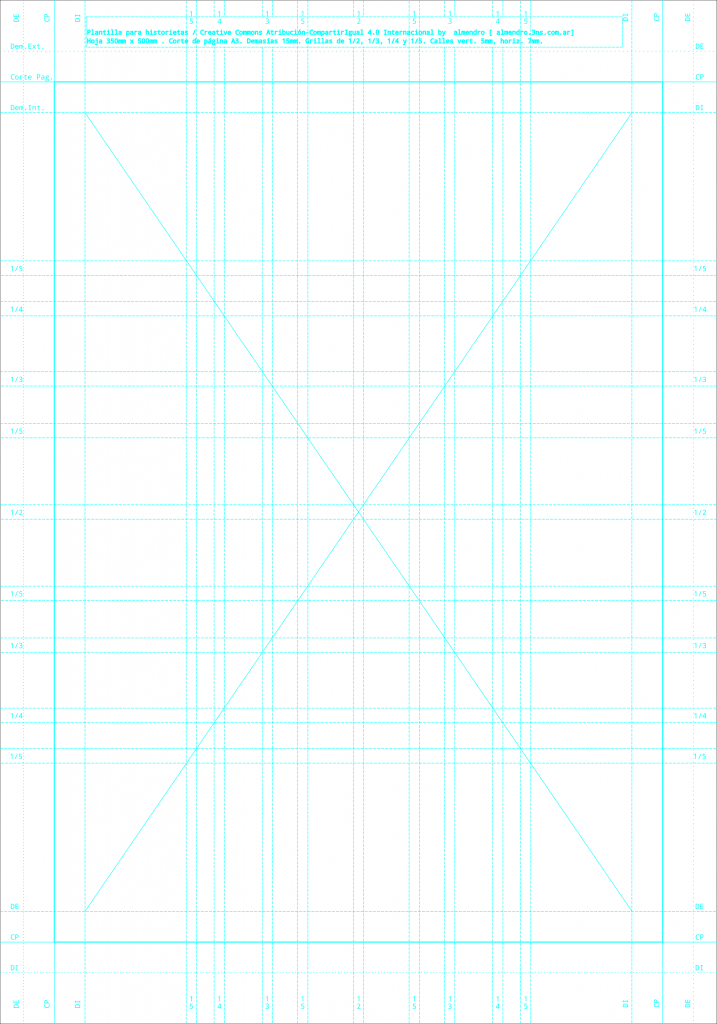
Plantilla página de Historieta



Comparto la plantilla que me hice para facilitarme el armado de las páginas de historieta que estoy realizando en las hojas de 35x50cm.
(Click derecho sobre las imágenes para guardarse el PNG a 300DPI)
Aclaro que no está basada en ninguna plantilla estándar de producción editorial o profesional de historietas, así que el uso que le haga cada uno queda bajo su responsabilidad.
Hay sabor en negro y cyan. (yo uso negro porque estoy con la mesa de calco 😛 )
Me basé en que el corte de página sea de tamaño A3 así se puede escalar a A4 o 17x24cm se mantiene dentro de los estándares de impresión más habituales.
Están marcadas las demasías internas y externas a 15mm, lo que da suficiente margen de seguridad.
Acá dejo un ZIP los SVG armados con Inkscape para quien quiera modificarla a su antojo.

Plantilla página Historieta por almendro se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internacional.
Basada en una obra en http://almendro.3ns.com.ar/plantilla-pagina-de-historieta/.